- Home /
- Academy /
- SEO Fundamentals /
- Open Graph for Social Media Success
Open Graph for Social Media Success

The open graph gives full control over how the written content looks when it’s shared on social media platforms. You can easily set an appealing visual, title, and description just by adding Open Graph markup code to the HTML.
An open graph is something that helps to make your content look better, accelerating a higher click-through rate.
All of us want to create content that stands apart from the others, which encourages brand visibility and is also easy to share in the marketing world of online.
So open graph tags are the most prominent ways to get more views on social media. Hence, these are some of the most important and useful tags that adjudicate how your link previews pop up on social media. If so, when someone tries to share a link from your website, they will find the most important parts of the webpage in the preview.
What is an Open Graph?
Open Graph is an internet code of conduct that was initially created by Facebook to systemize the usage of metadata within the site forum to represent the content of a page.
At first in 2010, Facebook debuted open graph meta tags to make sharing websites on the platform easier. To increase the user experience Twitter and Linkedin have adopted Open Graphs.
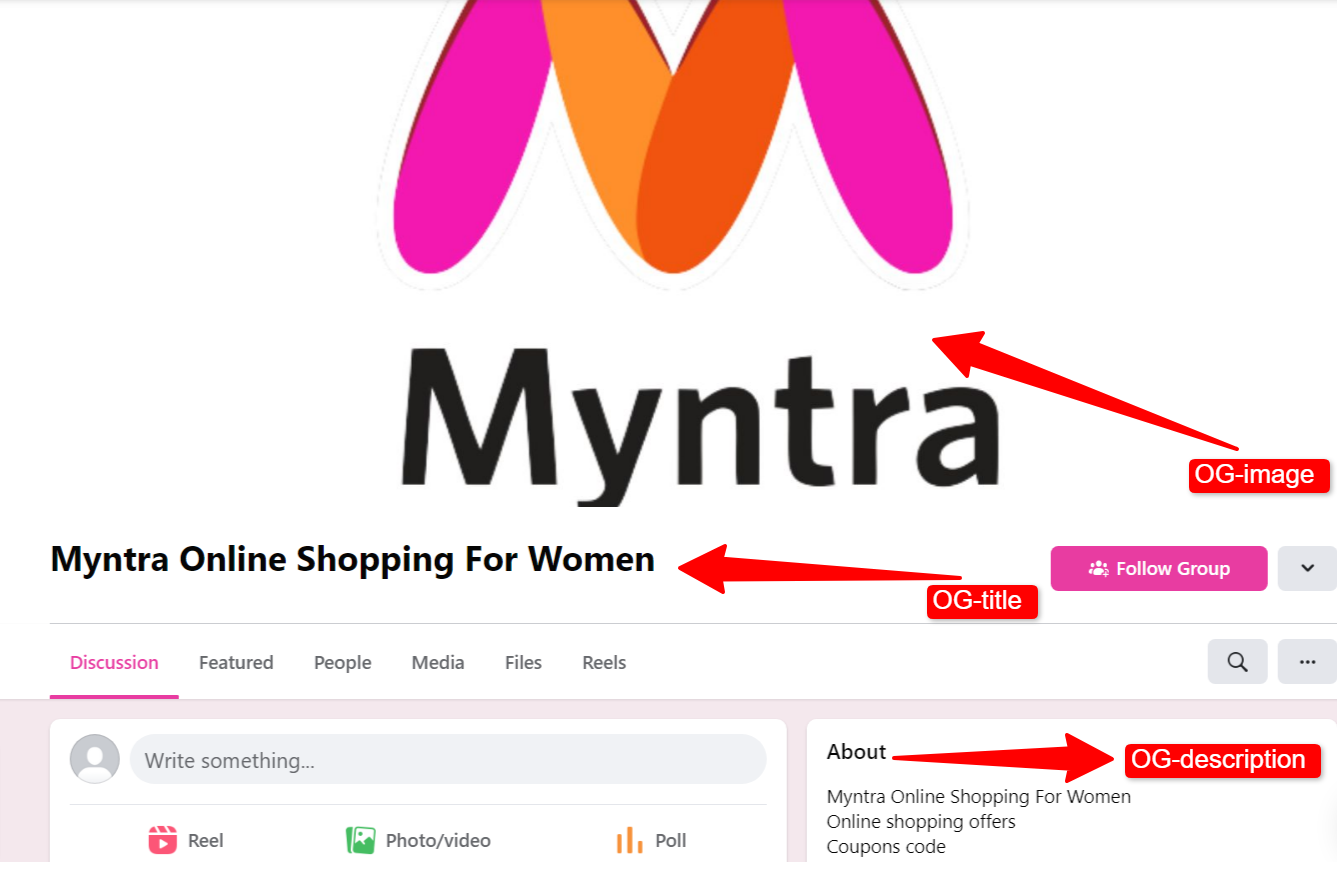
Into the Facebook input box when you paste a URL you relatively see a link preview. There were times when Facebook used to display the wrong content because, before open graph meta tags, they had no control over how the link appeared.
So within that, the details and characteristics are provided as simply as the title of a page or as specific as the period of the video. To form a portrayal of each page of the webpage these pieces all would fit together.

Why are open graph tags important?
All of us possibly prefer to see and click shared content optimized Open Graph tags, which indicates more social media traffic to your webpage. There are 3 major reasons for this:
- In social media platforms, they make the content look more convincing
- They convey to people how the content is about at a glimpse
- It is very helpful to increase brand recognition and to understand what the content is all about by helping Facebook.
It’s quite common wisdom that social media is the basic driving force of web traffic. These open graph tags optimize the content leading to a higher conversion rate. It’s pointless to say someone who is working and experiencing online marketing or business must know how to employ the power of Open Graph tags used for social networks. With no less indispensable they increase the display and utility. Most importantly, Open graph tags don’t directly impact the SEO pages.
How to use Open Graphs?
Now we go into detail and have a clear picture of how to use the Open Graph tags.
Firstly, what are the open graph tags we need?
Make sure to furnish the most primary and essential Open Graph tags, to take charge of the link preview with the perfect image title and description. So let's see what are they:
- og: image
- og:image: width
- og:image: height
- og:image: alt
- og:image: type
- og: title
- og: description
- og: type
- og:article:published_time
- og:article:modified_time
- og:article: tag
- og: locale
Predominantly Facebook lists seventeen Open Graphs tags in their documentation officially. But the only four basic tags for Facebook to understand are the webpage.
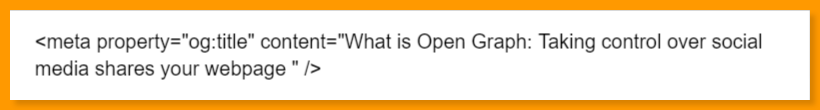
The usage of tags would be like in between the <head> tags in the backend of the webpage.
They are,
OG: title - The title of the page

Best practices
- Try to add all shareable pages.
- Focus on the precision, probabilities of clicking, and value.
- Since there is no specific official guidance on this, try to be precise in short to prevent overflow, 40 characters for mobile and 60 for desktop.
- Use raw titles and try not to incorporate any branding.
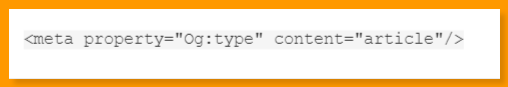
OG: type - The type of the object being shared

Best practices
- Try to chronicle some object types further where it is significant.
- Try to use article features for article and web page content.
OG: image - The URL of an image for the social fragment. since this specific open graph tag occupies the most social feed platform this is considered the most important open graph tag.

Best practices
Shareable pages incorporate custom images like for instance homepage. Using your logo like pages meter or any other branded image for the rest of your pages, etc., will be a great practice Minimum recommended proportions of 1200x630 for optimal clarity across all gadgets and use images with a 1.91:1 ratio.
OG: URL - To indicate the URL of the content

Best practices
- Use Canonical URL.
- Canonical URL helps to consolidate all connected data for example likes, across all the duplicate URLs being posted.
Some other open graph tags which are worth adding
Hence we are sorted knowing with the basic essential tags here are a few more tags that would be worth adding. They are:
- og description: the description of the page.
- og locale: for localizing the tags this would be a fair sense.
- og audio and og: video: mostly used for audio and video files.
How to test the Open Graph results?
Well, to test the results of Open Graph we do have a few options which are helpful to test your Open Graph implementation when the time comes to post.
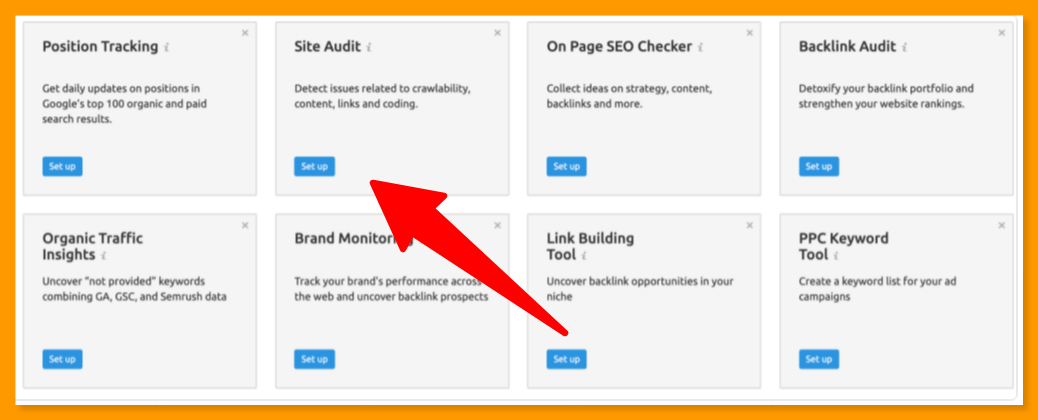
Site Audit Tool
The Site Audit tools comply with technical SEO checks and over 120 on-page which indicates how many of the audited pages have Open Graph markups.


How to use the Site Audit tool:
- Go to your project dashboard and pull up the Site Audit tools.
- In case you don’t have a project setup you must create a project for your website to make use of the Site Audit tool.
- Using the tool setting panels construct the audit’s setting.
- Next to include any pages that are disallowed, set the audit’s crawl scope.
- Hence, select Start Site Audit.
- When the audit is done, use the markup thematic report in the Overview tab to see that any pages with Open Graph
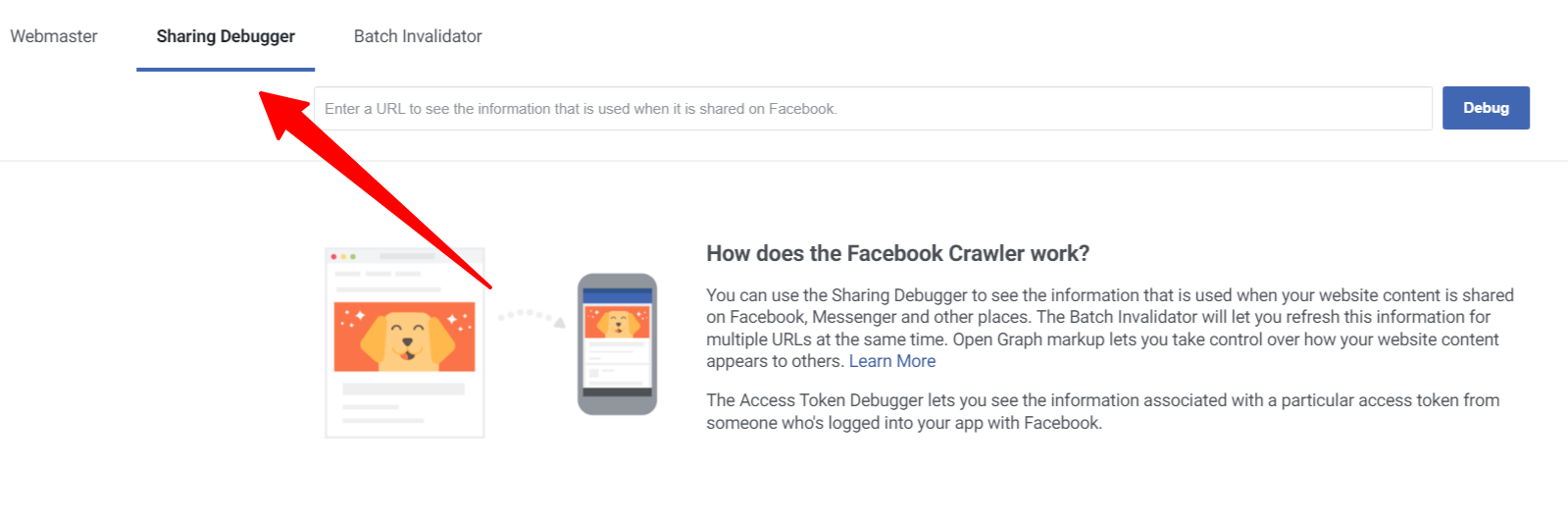
Facebook Object Debugger
Well to determine what to display when a link is obtainable Facebook uses the Open Graph protocol. In that, they offer a debugger tool for testing the Open Graph code
How to use the Facebook Object Debugger?
- Helm to Facebook's Debugger Tool.
- To scrap and investigate enter the URL of the page.
- Then select Debug.
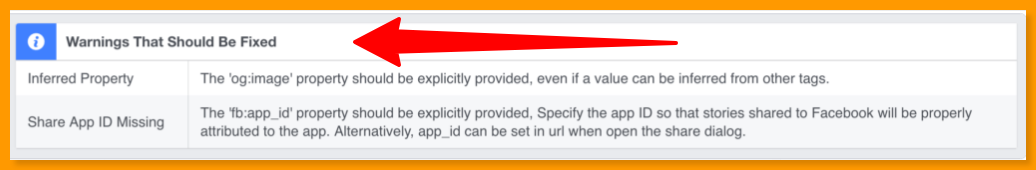
And the tool returns a warning message in case there are any issues.

Other forms of Open Graphs
The other forms of Open Graphs would be Twitter Cards. Twitter cards work based on customizing how the link preview furnishes tweets. So when the URL is pasted into Twitter's input box, it will automatically generate a title and the main image.
Best practices of Open Graph
There are some of the best practices of Open Graph tags especially when you’re adding them to your website:
- Try to use Open Graph tags on all the website pages, by doing this when someone tries to share any pages from your website the Open Graph tags will be used.
- Make sure that all the essential Open Graph tags on each page of your website and the important tags are og: title,og: URL,og: image,og: type.
- For all the different types of content that you have on your website try adding Open Graph tags.
- For instance, if you have product pages and blog posts, or videos on your website you should include Open Graph tags for all types of content.
- Use distinctive Open Graph tags to ensure they are working properly.
- Like mentioned above, use the Facebook Debugger tool to test your Open Graph tags.
Conclusion
Open Graph tags are very important for the presence of social media but there’s no need to spend so much time on them. It’s a simple addition to the webpage that brings out exceptional results for advertising campaigns.
In due course of changing more users drawing to sales the content’s appearance on your webpage.
Like mentioned above, focus on bringing down the basics, adding tags, debugging, and checking out social media previews.
Also, there are plenty of ways to guide you to test if your implementation is working properly or not if you’re new to Open Graphs code. also, try the Site Auditing tool that can help you to review the structured data.
Start using PagesMeter now!
With PagesMeter, you have everything you need for better website speed monitoring, all in one place.
- Free Sign Up
- No credit card required

Heading tags specify the main heading (h1>) of a page as well as the sub-headings (h2>-h6>) of various content sections.

Authority and trust in SEO concept generally refers to the “Strength “ of a given domain.

Search engine optimization is a combination of technical and content strategies aimed at coordinating a website page with a search engine's ranking algorithm.
Uncover your website’s SEO potential.
PagesMeter is a single tool that offers everything you need to monitor your website's speed.