- Home /
- Academy /
- SEO Fundamentals /
- Heading Tags for SEO: Understanding the Anatomy and Best Practices
Heading Tags for SEO: Understanding the Anatomy and Best Practices

HTML heading tags, also known as h1>, h2>, h3>, h4>, h5>, and h6> tags, make it easier for both people and search engines to understand what a page is about. Furthermore, they can influence how high your pages rank in the SERPs.
Because of their significance in search engine optimization and user experience, it's critical to understand what they are, why they're important, and how to use them properly for maximum benefits. So, if you're confused about the topic, this post aims to answer the most frequently asked questions about HTML heading tags.
Headings provide important information about the hierarchy and relevance of your content to both visitors and search engines. There are six "importance levels," beginning with the most important H1 heading and ending with the least important H6 heading.
Heading tags or header tags
To avoid confusion about what header tags should be called, let's start with terminology. The most common and appropriate term for h tags is heading tag, which Google uses in its guidelines.

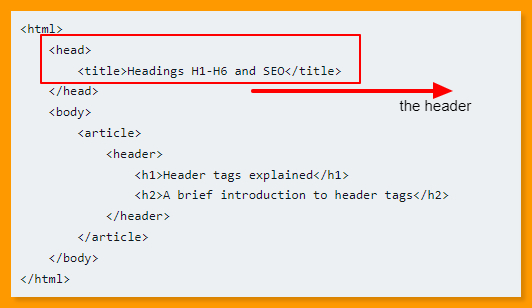
Header tags are a synonym for heading tags that are sometimes used, and Bing uses them in its guidelines. This term, however, can be confusing because its singular form has another meaning: the header> tag. The header tag refers to the upper section of an HTML page that is not visible to users. It is required to create the layout of a page.
What are Heading tags?
Heading tags specify the main heading (h1>) of a page as well as the sub-headings (h2>-h6>) of various content sections.
These tags are used as summarising text by both people and search engines, giving readers and crawlers the gist of the content by concisely conveying its main message. The World Wide Web Consortium defines six levels of section headings in HTML, with the most important being h1> and the least important being h6>:
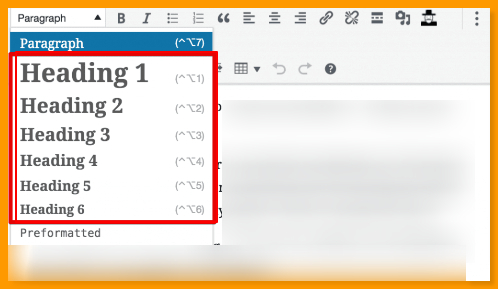
We use WordPress to publish our content at SE Ranking. However, whether you are creating content in Google Docs, WordPress, or another service, the following heading options are always available:

How to do SEO for blogs?
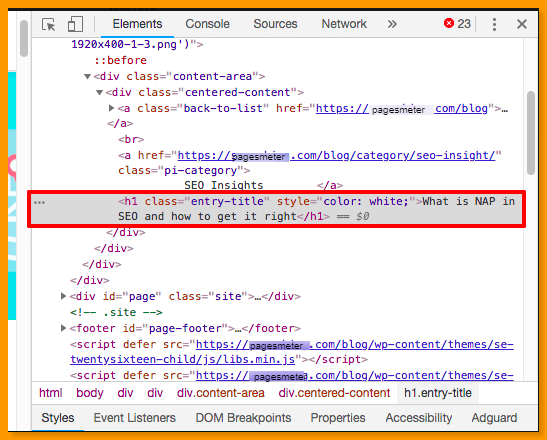
Now, if you look closely at one of my previously published posts, you'll notice that I've highlighted the first two HTML headings in the screenshot below:

You might think I simply increased the font size, bolded the text, or changed its color. Although this is true, it is a little more complicated than that. Looking at the page's source code, we can see that these H tags are marked with the h1> and h2> tags: You can also see the basic rule governing the operation of HTML tags here: Because heading tags are used in pairs, a closing tag with an extra slash before "h" is required.
<h2>This is the heading.</h2>
That's all there is to it! Now that we've defined HTML heading tags,
What is an H1 title?
The main heading encapsulates the essence of the content in a single phrase. Search engines crawl pages and use h1 tags to determine what a page is about. Meanwhile, the tag is also included in the main text content.
H1 is a common web page layout element, and your website visitors expect to see it at the top of the pages they visit. It is a quick check that allows users to determine whether a page is relevant. Users will either continue reading and potentially convert or leave the page based on what they see. As a result, your task is to write high-converting headlines while adhering to copywriting best practices and understanding how headlines work. And now I'd like to introduce you to the concept of user intent.
User intent, also known as search intent, is an important concept in SEO. Based on these intentions, you should create each page's H1. In a nutshell, user intent is the reason why searchers visit your page and the information they seek. This has two implications for your H1: The HTML tag must match the user intent and be relevant to the main content of your page.
In general, user intent can be divided into commercial and informational intent. A page about your company's services, for example, would have commercial intent, and an H1 like "Online marketing services" would match it.
Meanwhile, phrases in your H1 like "What is" and "How to" indicate informational content. The first requires the content to provide a definition and additional information about the concept in this case. In the second case, users anticipate a guide that includes a series of steps or tips for resolving a specific problem.
Why do you need to use your heading?
Heading tags provide two significant benefits to web pages: readability and hierarchy. They perform two primary functions: ensuring a positive user experience when visiting a website and assisting search bots in better understanding your content. The reasons why you should use headings can be divided into two categories. Let's look at each one individually.
Heading tags improve the user experience:
Heading tags improve the readability and digestibility of your content. With 43% of people saying they skim content to see if it contains the information they're looking for, it's critical to provide signposts. As a result, proper headings allow people to quickly scan content to determine whether it is what they are looking for.
Alternatively, headings can assist readers in remembering where they are if interrupted. As a result, people may stay on your page for more extended periods.
This is where having orderly, honest, and well-written heading tags can help readers understand the structure of the content and, hopefully, entice them to keep reading or even take action.
Heading tags assist search engines in understanding your page. Well-written heading tags help search engines understand the main topic and structure of a page. Bing confirmed this, and while Google isn't as forthcoming, it does state that headings are necessary for users to navigate the page. Meanwhile, John Mueller confirmed during a Google Webmaster Hangout session that Google does use H tags to better understand the structure of text on a page and that it is one of the ranking factors that Google uses.
H tags assist crawlers in determining which category the page belongs to and which queries it may be able to answer. As a result, it aids Google in determining the relevance and semantic structure of a web page. Overall, headings are part of the page content, and as we all know, content is the foundation of SEO.
That is, having a clear and proper page structure can assist Google in determining when it is appropriate to display a page in response to a searcher's query, as well as making the page eligible for featured snippets.
Google's featured snippets, also known as zero position results, are quick answers to user search queries. Because you must already be ranking on page one to be considered for a Google snippet, HTML headings can be extremely beneficial. The display of featured snippets is dependent on Google's ability to determine which page best answers a question and what a specific section of text is about. And it is the structure of your content that assists Google with this task.
For example, "best screen recorders 2022" is a question that should be answered in a list-style blog post. Such pages are typically composed of one h1> tag followed by a list of items enclosed in an h2> tag. Alternatively, you can have an h2> tag follow the h1> tag, followed by a list of items marked with the h3> tag. On the page, you can see that the heading "Best Screen Recording Software for 2022" is indeed wrapped in the h2>, and the list of screen recording software solutions is in the h3>.
Best practices for using heading tags
Now that we've covered the 'what' and 'why' of heading tags, let's look at the 'how.' So far, we've determined that search engines are all about making it simple for people to find and search for relevant content online. This means that you can't afford to optimize your HTML H tags if you want to have a chance at high SEO rankings.
Here are some SEO best practices for writing content with heading tags.
Pay attention to the h1> tag:
Right away, I want to state that while it is possible to rank organically without using H tags, doing so is a huge waste of time that will result in an incomplete SEO profile.
Now, because the h1> tag is intended to clearly describe the content on a page, it must:
- Focus on the same user intent as the main content Be written concisely, naturally, and organically
- Be distinct from the meta title tag and consistent across the site.
- Include a focus keyword and avoid using inline styles.
- Use only once per page.
Google makes no recommendations for H1 length, instead advising users to "avoid very long headings." I would recommend keeping it under 60-70 characters because this is the limit for meta title tags, which serve the same purpose as the H1 HTML tag. The fact that Google experimented with replacing title tags with H1s only adds weight to this theory. While having more than one h1> tag is not technically a problem, Google can handle this scenario in two ways. The search engine will either:
More weight is given to the first h1> tag (as confirmed by Bing); equal weight is given to all h1> tags on a page, resulting in their overall diminished value.
Considering that HTML5 allows pages to have more than one h1> heading tag, but internet browsers chose not to adopt this recommendation, and thus support was dropped—I'd recommend sticking to a single h1> tag for SEO purposes.
Furthermore, it should be noted that it is very common to see content creators simply repeat the title tag where the h1> tag should be, which is a huge waste of time. So make sure you have both of them and that they are distinct.
Conclusion:
The proper use of HTML heading tags improves the readability and accessibility of your content, which improves the experience of your readers. Furthermore, it can affect your SEO because these HTML elements provide important information to search engines.
So, remember to include HTML heading tags in your content, but follow best practices for maximum effect.
I hope you find this post useful in implementing heading tags and adhering to SEO best practices. Please let me know if there is anything I missed or if you have had a different experience with H tags!
Start using PagesMeter now!
With PagesMeter, you have everything you need for better website speed monitoring, all in one place.
- Free Sign Up
- No credit card required

Authority and trust in SEO concept generally refers to the “Strength “ of a given domain.

Search engine optimization is a combination of technical and content strategies aimed at coordinating a website page with a search engine's ranking algorithm.

A meta description is a meta tag attribute that helps to describe your page.
Uncover your website’s SEO potential.
PagesMeter is a single tool that offers everything you need to monitor your website's speed.