- Home /
- Academy /
- SEO Fundamentals /
- A Beginner's Guide to Schema.org Implementation
A Beginner's Guide to Schema.org Implementation

The structured markup tool Schema.org enables you to describe the kind of material that is present on your website. You can use it to make it clear to search engines that you are talking about a specific person, thing, product, new job position, or other categories.
Additionally, adding the proper Schema to your HTML increases the likelihood that search engines will show your site as improved snippets. The enhanced snippets might increase the number of clicks to your website because they stand out more than standard snippets.
What is schema?
The structured markup tool Schema.org enables you to describe the kind of material that is present on your website. You can use it to make it clear to search engines that you are talking about a specific person, thing, product, new job position, or other categories.
Additionally, adding the proper Schema to your HTML increases the likelihood that search engines will show your site as improved snippets. The enhanced snippets might increase the number of clicks to your website because they stand out more than standard snippets.
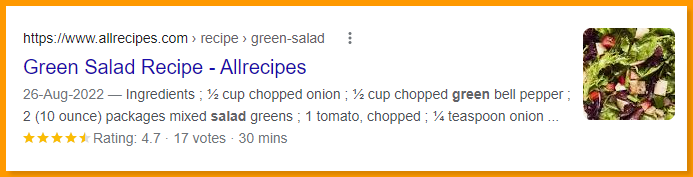
The actual data is structured data, and schema is a language used to represent it. Structured data organizes the content on your page and makes it simpler for Google to comprehend. For instance, you may utilize structured data on a recipe page for a birthday cake to inform Google about the cooking time, user reviews, and more, as seen in the example in the image above.
Why is schema markup important?
The semantic vocabulary of standardised elements known as schema markup, or simply "Schema," is added to the HTML of a page. These tags assist a search engine in better interpreting the content and context of your website so that it can display it more accurately in search results. Schema is fundamentally just a language for representing data. Structured data refers to the actual data itself.
How does structured data work?
The key elements of the page are described in this piece of code in a way that Google and other search engines can readily understand. Google will be able to identify the article's title, author, and publication date once this page has been crawled.
Adding structured data to a web page has several advantages that can directly affect your organic traffic and search ranking, in addition to improving the way we present information to the main search engines. You can first obtain a rich snippet that includes in-depth details about your product, for example. The ability to create entities and the relationships between them is maybe structured data's most significant advantage. Given the impending Google MUM release, this is very crucial. The benefits of each sort of Schema are numerous, and I'll discuss more of them in a later section of this article.
How to organize the markup flow?
It pays to develop the ideal workflow as the practical portion of this tutorial approaches. Regardless of the Schema type or implementation strategy you select, the general workflow will be the same and seem as follows:


Step 1:
Select the Schema type in Step 1 and locate the pages on your website where it can be used.
Step 2:
Create your markup in step 2. Use the tools to generate the code or write it by hand.
Step 3:
Validate your markup in this step. Always use Google Rich Results Test or the Schema Markup Validator to check the code before adding it to the pages of your website. This will ensure that your structured data is accurately interpreted by all search engines.
Step 4:
Create markup for your website. you nailed the validation stage. The markup can now be included in your website without risk.
What are the schemas worth adding to the site?
Currently, 797 Schemas are available depending on the kind of material you want to mark. I've narrowed down this list to the nine Schemas that, in the eyes of search engines, are the most valuable. Which are:





- Person
- Company / Local Business
- Product
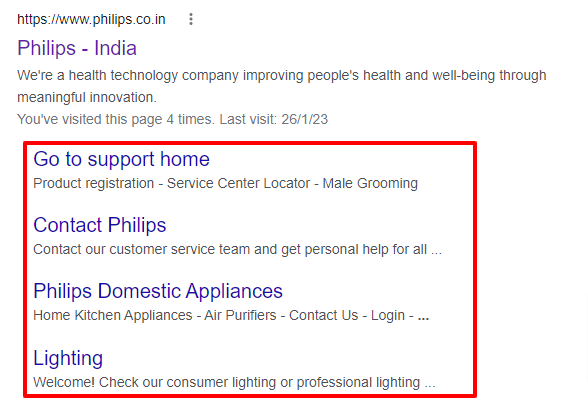
- Breadcrumbs
- Article
- HowTo
- FAQPage
- Recipe
- Video object
What are the structured data mistakes to avoid?
Although there is always a chance for human error, structured data requires constant double-checking. The least you can anticipate if your structured data markup is flawed is that it won't function as planned. In some circumstances, adding a Schema markup that is inappropriate for the context may result in a Google penalty.
Here is a collection of structured data Don'ts to prevent this:
Don't miss structured data validation
The entire piece of HTML may become obsolete due to a single omitted symbol in the javascript code. For this reason, validating the code before adding it to your website is a MUST. Use the Schema Markup Validator or Google Rich Results Test for these reasons. The latter provides more advanced capability and, in addition to displaying your markup's structure, will also underline any problems that are discovered.
Avoid incorporating structured data into blank pages
You can add JSON-LD code to any page on your website. However, the on-page content should also match what you tell Google in the markup. Google will first give a warning in Search Console if it finds such markup usage, and if the problem persists, manual action will be taken.
Avoid adding site-wide page-specific structured data
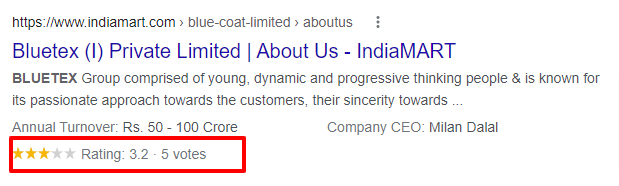
When the Rating markup on one item gets scaled to the entire category, this is an example of how markup is being misused.
Additionally, Google may penalize you for this.
Don't go against Google's rules
Make sure to review and closely adhere to Google's general structured data requirements. This will assist you in staying clear of future issues.
How to monitor structured data enhancements?
Log into Google's Search Console, select Enhancements, and check the state of the various forms of structured data markup used on your pages to observe how structured data enhancements on your website have changed over time.
You will be given precise error locations and instructions on how to rectify them if any errors are found.
You can now use Search Console to monitor the performance of your structured data in search results in addition to monitoring its technical health.
View the summary of clicks and impressions for each improved search result by going to Performance > Search results > Search Appearance. To track the progress of improved search results over time, you can also click NEW at the top of the page and apply a search appearance filter.
Conclusion
Structured data implementation has never been very simple. Additionally, the outcomes of the majority of those initiatives frequently fell short. Typically, they aim to improve millions of sites' Schema output. For this, we created a Schema framework that anyone can modify and expand.
One of the things we accomplished was to refine and unify all the loose, insignificant chunks of structured data that may be found on various websites. By using that they provide search engines with all of your connections on a silver platter by connecting all of these components.
Start using PagesMeter now!
With PagesMeter, you have everything you need for better website speed monitoring, all in one place.
- Free Sign Up
- No credit card required

Heading tags specify the main heading (h1>) of a page as well as the sub-headings (h2>-h6>) of various content sections.

Authority and trust in SEO concept generally refers to the “Strength “ of a given domain.

Search engine optimization is a combination of technical and content strategies aimed at coordinating a website page with a search engine's ranking algorithm.
Uncover your website’s SEO potential.
PagesMeter is a single tool that offers everything you need to monitor your website's speed.