- Home /
- Academy /
- Technical SEO /
- The Essential Guide to Hreflang for Multilingual Websites
The Essential Guide to Hreflang for Multilingual Websites

The hreflang attribute is used to specify which language your content is in and which geographical region it is intended for. By keeping the following best practices in mind when implementing the hreflang attribute:
- Refer to the page and its translated variants.
- Ensure that hreflang attribute references are bidirectional
- Define language and region combinations correctly.
- Set hreflang="x-default" to always.
- The hreflang attribute and the canonical URL must both be present.
When defining the hreflang attribute, use absolute URLs. Implement the hreflang attribute using only one method. So, keeping all this in mind the following blog would explain the detailed version of hreflang attribute.
What is hreflang attribute?
Hreflang is an HTML attribute that specifies a webpage's language and geographical targeting. If you have multiple language versions of the same page, you can use the hreflang tag to inform search engines like Google about these variations. This allows them to serve their users the correct version.
Hreflang is an HTML link> or link> tag attribute that informs search engines about the relationship between pages on your website in different languages. Based on the searcher's country and language preferences, Google uses the attribute to serve the appropriate regional or language URLs in its search results.
Hreflang is a must-know attribute for anyone concerned with the SEO of a global website.
Why is hreflang attribute important?
If you have a multilingual website, you want search engines to show your content to the appropriate audiences. To assist search engines in doing so, use the hreflang attribute to indicate the language of the content and, optionally, the region it is intended for.
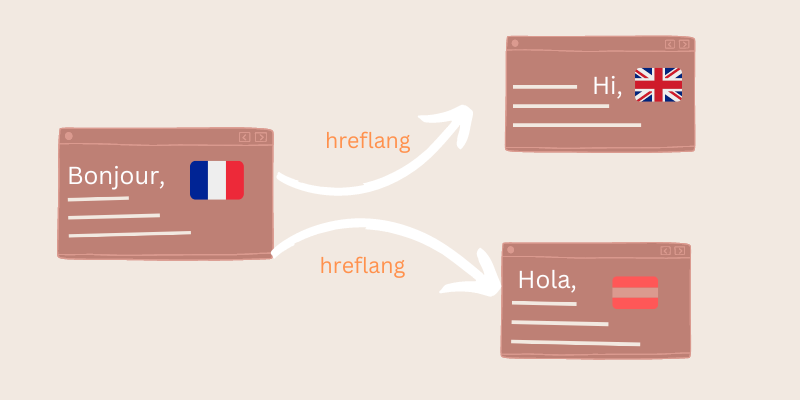
Assume you're serving customers in both English and Spanish. You've written content in both languages, and now you want search engines to know that English content should be served to your English-speaking audience and Spanish content should be served to your Spanish-speaking audience. The hreflang attribute can be used to accomplish this.
Another use case would be when geographical targeting is used. Assume you're targeting English-speaking customers in the United States and Canada and have content that's been localized for both markets. By combining the language definition with the region that you're targeting, you can now make it clear that both variants exist. To make search engines list both variants, you would use the hreflang attribute (en-us and en-ca in this case).
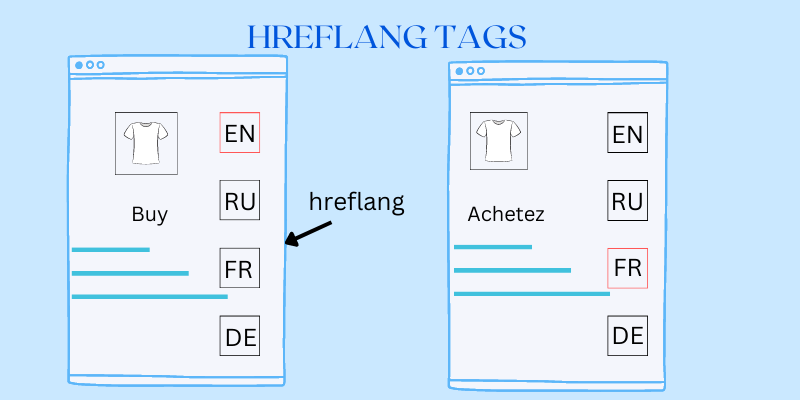
The basics of hreflang implementation
Hreflang tags are relatively simple to implement, and we'll go over three methods in a moment. However, no matter which way you choose, there are three golden rules you must always follow.
Rule #1: Hreflang tags are bidirectional
It is critical to recognize that hreflang tags must be used in pairs. In other words, if you add a hreflang tag to an English page that points to the Italian variant, the Italian variant must reciprocate by adding a hreflang tag to the English page. This demonstrates to search engines that you have control over both pages and that they agree on their relationship with one another.
It's similar to updating your Facebook relationship status. You could easily declare that you are in a relationship with Jennifer Lawrence or Bradley Cooper, but nobody will believe you unless they do the same.
As a result, if the tags are broken or the relationship hasn't been fully established, you may see the incorrect page, multiple pages, or the incorrect title for the correct URL in the search results.
Rule #2: Self-referential hreflang attributes are recommended
According to Google, "every language version must list itself as well as all other language versions." That is, every page should have a self-referential hreflang tag—that is, one that points back to itself.

The first specifies the URL of the page's alternate Italian version, and the second is a self-referencing tag that refers back to the page itself.
Both of these hreflang tags would be required on the Italian page as well.
Rule #3: X-default tags are suggested but not required
The hreflang x-default tag specifies the default or fallback page that users see if no other language variant is available. You are not required to use them, but Google suggests that you do. This is how one appears: Hreflang tags function based on best-match. In other words, based on various signals such as the user's country and language settings, Google returns the version of the content that it deems to be the best match.
To demonstrate how this works, suppose Google returns a result for an English-speaking user in Spain. Google looks for a language-country match (for example, en-es) and returns that page if it exists.
Best practices of hreflang attribute
The following are the best practices for implementing the hreflang attribute:
- Cite both the original page and its translated variants.
- Ensure that hreflang attribute references are bidirectional.
- Define language and region combinations correctly.
- Set hreflang="x-default" to always.
- The hreflang attribute and the canonical URL must both be present.
- When defining the hreflang attribute, use absolute URLs.
- Implement the hreflang attribute using only one method.

The example of the English website targeting users in the US, Canada, and the UK is the best way to explain best practices for the hreflang attribute.
How does the hreflang attribute prevent duplicate content?
The hreflang attribute aids in the prevention of duplicate content. While we always recommend truly localizing content (see the section on localization), when the hreflang attribute is properly set up, you don't have to worry about using the same content for audiences such as British English, American English, and Canadian English.
Why is hreflang crucial for SEO?
If you've spent time translating your content into multiple languages, you'll want search engines to show their users the most appropriate version.
Both Google and Yandex use hreflang tags to aid in this process. According to Bing, hreflang is a weak signal for them, and they rely on the content-language HTML attribute, links, and who is visiting your site to determine language. They do, however, recommend that you use it in their official documentation. Catering to search engine users' native language also improves their experience. This frequently results in fewer people clicking away from your page and back to the search results (i.e., higher dwell time), a lower bounce rate, a higher time on the page, and other positive SEO and ranking factors.
However, as Google's Gary Illyes mentions in this video, hreflang tags can have a direct impact on rankings because pages in a hreflang cluster share ranking signals. The page with the best match will be ranked first, but the most relevant page for a user will be displayed in the SERPs.
Conclusion
Hreflang is an attribute of the link> tag that assists search engines in serving the appropriate version of a website to international web users. It is critical to use the correct language code and country code wherever you use the attribute on your website.
Hreflang isn't that difficult. You simply need to stay organized, automate as much of the implementation as possible, stay on top of any issues that will inevitably arise, and fix those issues as soon as possible.
Start using PagesMeter now!
With PagesMeter, you have everything you need for better website speed monitoring, all in one place.
- Free Sign Up
- No credit card required

A search engine spider has a "allowance" for how many pages on your site it can and wants to crawl. This is referred to as a "crawl budget."

The URL redirect also known as URL forwarding is a technique to give more than one URL address to a page or as a whole website or an application.

The rel attribute describes the connection between the current document and a linked resource.
Uncover your website’s SEO potential.
PagesMeter is a single tool that offers everything you need to monitor your website's speed.